ヒートマップとは、「熟読されている場所」、「クリックされた場所」、「ページがどこまで読まれたか」を視覚的に確認できる大変有効なツールです。

ヒートマップで分析できること
■熟読エリア
ページのどの部分が熟読されているか、あるいは読まれていないかを確認できる
■クリックエリア
ページのどの部分がクリックされているかを確認できる
■離脱エリア
ページのどの位置で、訪問者が離脱しているかを確認できる
■終了エリア
ページがどこまで読まれたかを確認できる
ホームページ業者へホームページ分析を依頼した時、難しい分析データを頂いた人もきっといるでしょう。
たとえ分析データを理解できたとしても、次に何を改善したらよいかわからないため、ホームページ業者、もしくはコンサルへ丸投げした事業者もいるでしょう。しかし結果は、十分な成果が得られなかったのではないでしょうか。
ネット業者丸投げや社員任せの考えでは、お店や治療院は生き残れない時代になっており、さらにホームページは、店舗の売上に著しい影響を持つ営業ツールになりました。
そこでホームページの状況を、ネットマーケティングに精通していなくても、視覚的に確認できるツールを紹介することにしました。
このヒートマップを使えば、ホームページ分析が苦手であっても、目視でサイトの状況を確認できるのです。
文章で説明するよりも実際に、画像で見た方がわかりやすいので、早速、解説していきましょう。
ヒートマップはuser heat(無料版)がおすすめ
ヒートマップツールを提供している業者はたくさんあります。どのヒートマップツールがよいか悩むところですが、ヒートマップを初めて使う人なら、ヒートマップの定番である「user heat」がお勧めです。
user heatは無料プランがあり、さらに操作はとても簡単です。ワードプレスを使用している人なら、設置も簡単に行えます。
(※レンタルブログなど、一部設置できない環境があります)
無料プランは有料プランと比べると、使える機能は限定されますが、無料版でも十分な機能が備わっています。
そもそも有料プランは、大きな月額料金が発生し、初心者には機能を十分に使いこなせず、赤字が膨らむだけです。そこで、無料プランでお勧めしているわけです。
ここではuser heatの無料プランを使用する前提で、「ヒートマップで何ができるか」を解説していきます。
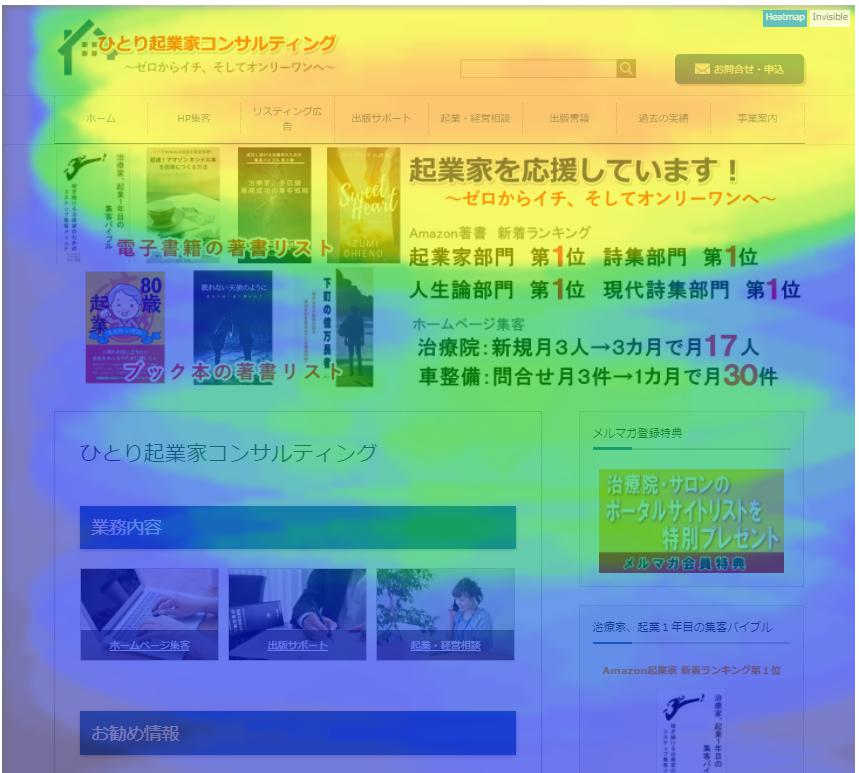
熟読エリア
熟読エリアでは、ページのどの記事がよく読まれているかを確認することができます。

上図の熟読エリアを見ますと、明るい部分と暗い部分があります。ヒートマップという呼び名の通り、訪問者がよく読まれている部分は明るく表示されます。反対に読まれていない部分ほど、濃い青色で表示をされます。
■明るい部分:訪問者の関心が高い記事
(改善例)
・記事を増やす
・ページ上部に移動する
・関連ページを増やす
■暗い部分:訪問者の関心が薄い記事
(改善例)
・文章量を短くする
・削除する
・文章を見直す
・下部に移動する
例えばページ下部にある記事なのに、極度に明るくなっていれば、その記事は訪問者の関心が高い内容です。関心の高い記事は下部よりも上部に設置することで、離脱率の改善につながります。
さらに関心の高い記事は、内容を増やしたり、関連ページを新たにつくるとよいでしょう。そして関心の低い記事は短縮や見直し、ときには削除するのが望ましいと言えます。
またどうしても削除できない場合には、ページ上部にあると離脱してしまう確率が高くなるので、ページ下部に配置するとよいです。
このように熟読エリアから、ページの改善点を視覚的に発見することができます。訪問者の興味関心のある記事で満たすことで、ページ全体が訪問者にとって関心のある内容になり、予約申し込み率が高まるようになります。
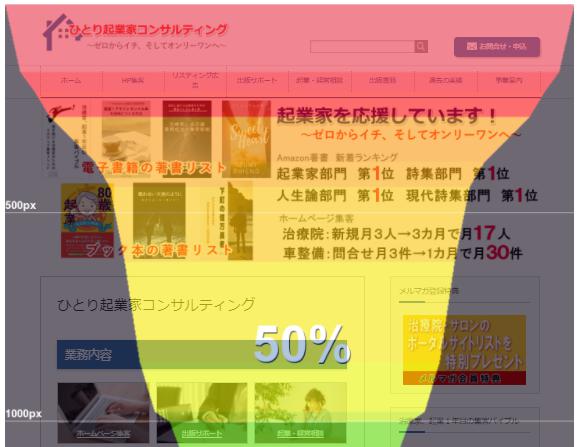
終了エリア

申込みや予約ボタンがある位置まで、どの程度の訪問者がたどり着いているかを知りたいものです。これを確認できるのが「終了エリア」になります。
終了エリアでは、「訪問者がページのどの位置までページを読まれたか」を目視、もしくは数値(パーセンテージ)で確認できます。上図のパーセンテージで表された数値と横幅は、どれだけのユーザーがその位置まで読まれたかを示しています。
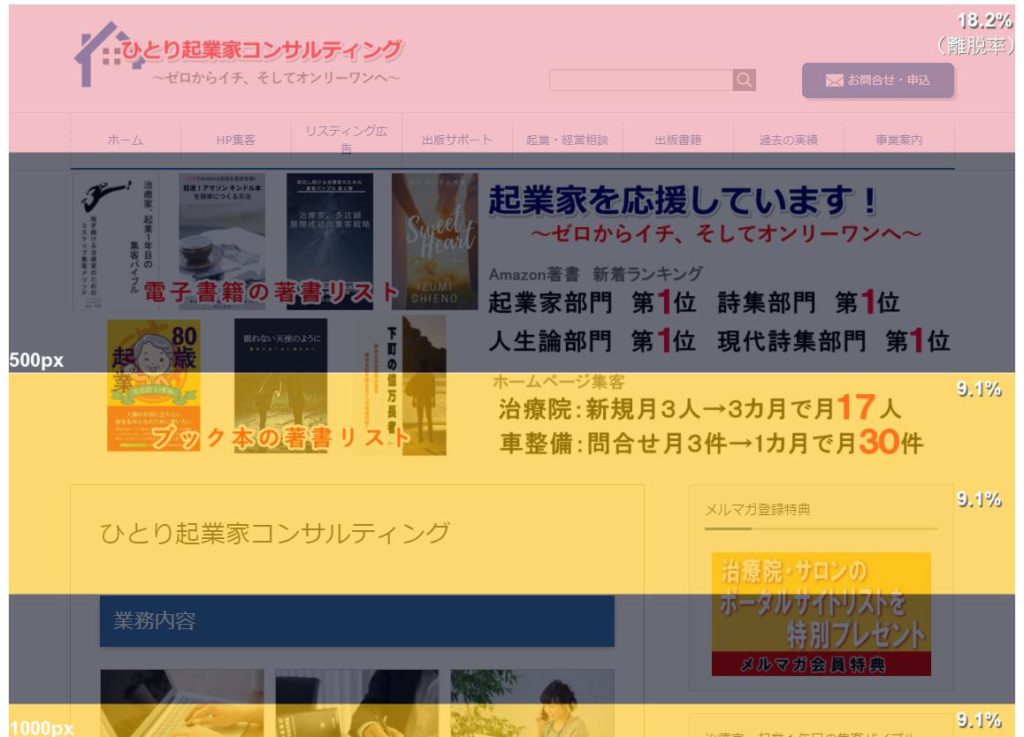
離脱エリア

離脱エリアでは、「訪問者がページのどの位置でどれだけの割合で離脱しているか」を数値(パーセンテージ)で確認できます。
クリックエリア

クリックエリアでは、「訪問者がページのどの部分をクリックしたか」を一目で分かるようになっています。クリックエリアを確認することで、「予約ボタンがきちんとクリックされているか」「予期していないところでクリックされていないか」を発見できます。
例えば、目立たない位置に設置しているにも関わらず、頻繁にクリックされているボタンやメニュー、リンクがあれば、それらを目立つ位置に設置することで、訪問者目線に立った使いやすいページを作れるようになります。
反対にクリックしてほしいボタンがクリックされていない場合には、ボタンをもっと目立つ色に変えたり、「申込みはこちら」などの訪問者を人押しするテキストを入れるなどの対策が浮かび上がってきます。
ヒートマップ(userheat)の設置手順
「user heat」の登録手順を紹介します。
ステップ1 ホームページの登録
下記の「userheat」のurlをクリックします。
https://userheat.com/
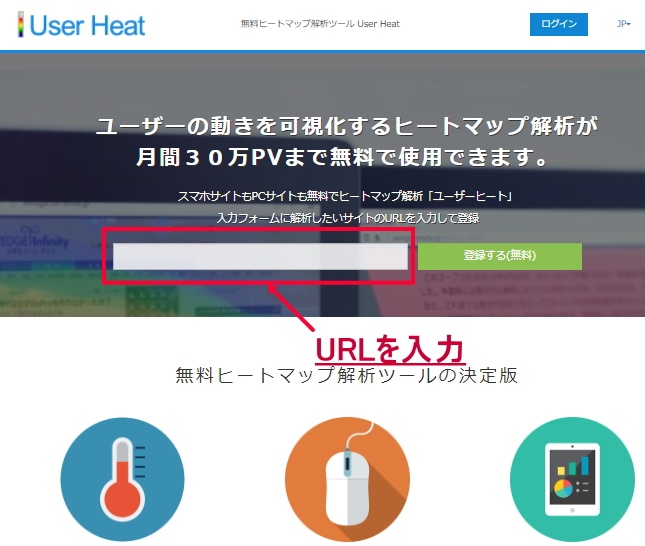
ステップ2 登録するホームページを入力
userheatのトップページが開くので、登録するホームページを入力し、登録ボタンを押します。

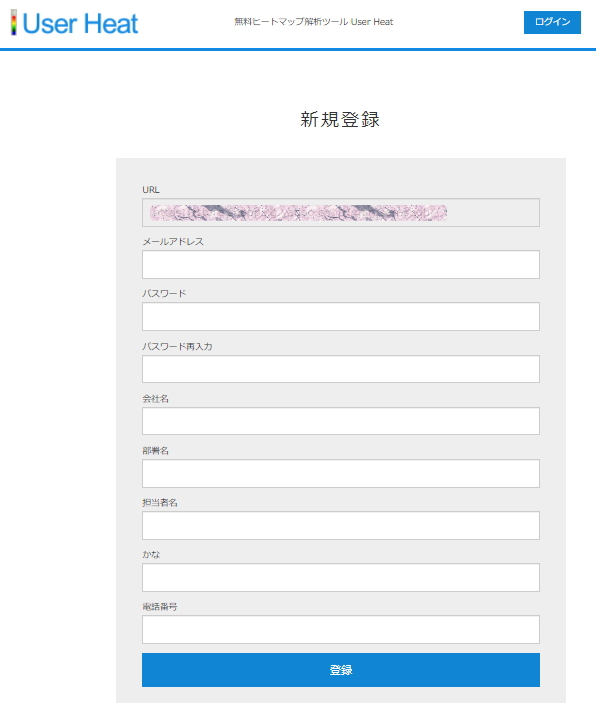
ステップ3 管理者情報を入力
必要情報を入力し、「登録」を押します。

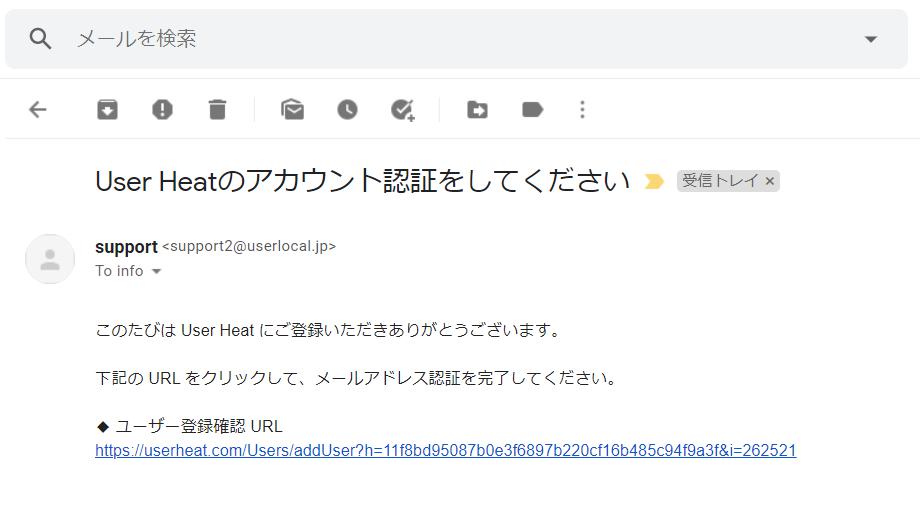
ステップ4 メールアドレス認証を実施
登録メールアドレスに「User Heatのアカウント認証をしてください」というタイトルでメールが届きますので、本文のリンクをクリックして、認証を行います。

ステップ5 解析タグの設置
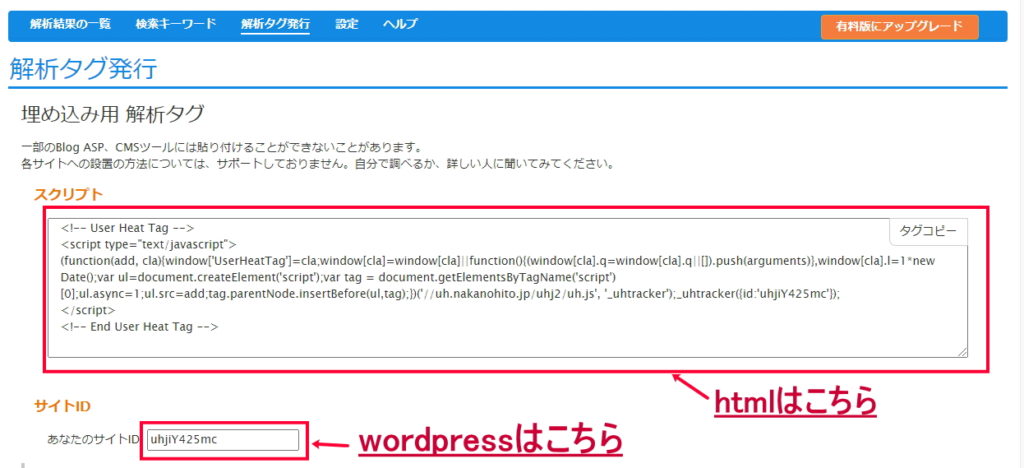
メニューの「解析タグ発行」にある解析タグをホームページに設置します。

ステップ6-1.ホームページがhtmlの場合
上図のスクリプトのタグを、</head>のタグ直前に設置します。
※htmlへの設置は専門知識が必要です。
ステップ6-2.ホームページがwordpressの場合
1.WordPressの管理画面をログインします。
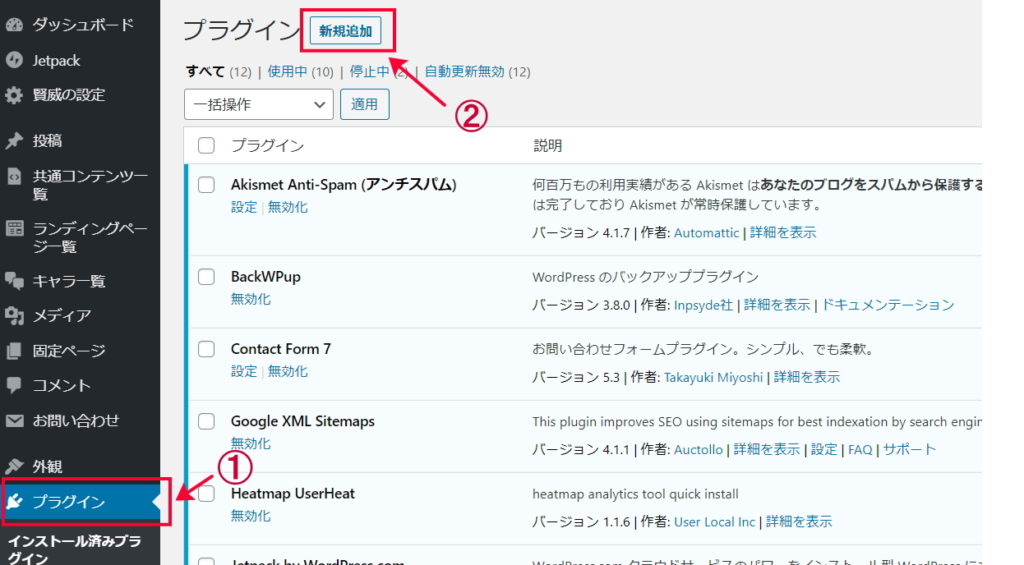
2.左メニューの「プラグイン」 →「新規追加」を選択します。

左メニューの「プラグイン①」を選択し、「新規追加②」をクリックします。
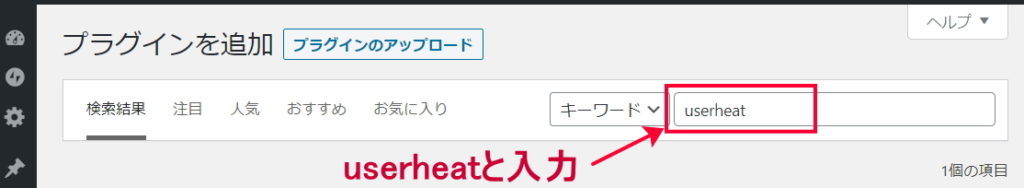
3.右側にある検索ボックスに、「userheat」と入力します。

4.「今すぐインストール」をクリックします。

5.「インストールが完了しました」と出ましたら、「プラグインを有効化」をクリックします。

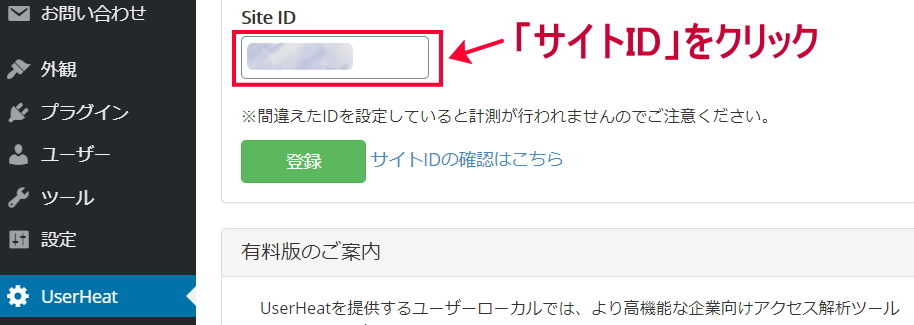
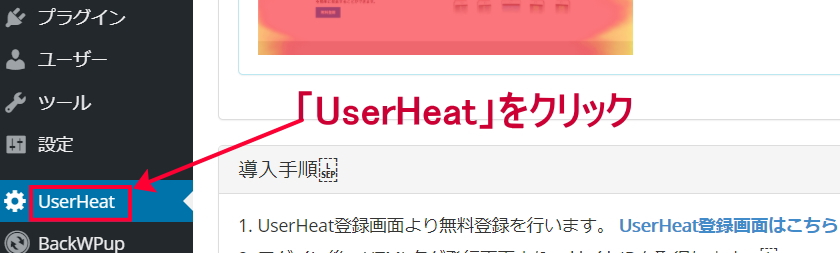
6.左メニューに「UserHeat」が表示されるので、これをクリックします。

7.「ID登録」の「Site ID」を入力し、登録ボタンを押して完了です。